前一天已經可以顯示音檔了,那番外篇要來講什麼呢?顯示音檔後,可能會有兩個情況,發手機裡面現都沒有音檔 XD,或是有音檔但是沒有專輯圖。
先來講音檔的部分好了,"mp3 下載" 丟到 Google 可能就會有很多資源,這個就留給大家自己試了 XD,我有找到一些合法的音檔下載空間,比方說 SoundCloud,這是一個線上音樂分發與分享的平臺,找到一首歌 Deep House Mix 2013 直接提供下載,登入 SoundCloud 會員後,點擊 More,就可以下載了。
最近 Podcast 有越來越紅的趨勢,聽的人越來越多,Podcast 以前是下載到播放器裡再聽,不像現在大家聽可能就像聽線上串流一樣,點了就聽。Podcast 的音檔並不是固定放在某個音樂服務上,細節可以參考這篇:製作 Podcast 的關鍵環節 — — 10 家 Hosting 服務商推薦,因此不同的 Podcast 主可能會將音檔放在不同的 Hosting 服務商,我找到一家可以下載的服務商,例如我們來下載股癌的 Podcast,也是點擊 more 後選擇下載。
下載後音檔在電腦可能就會長這樣,沒有封面圖,就是一個預設音符的圖。如果想要對音檔加入專輯圖要怎麼做呢?
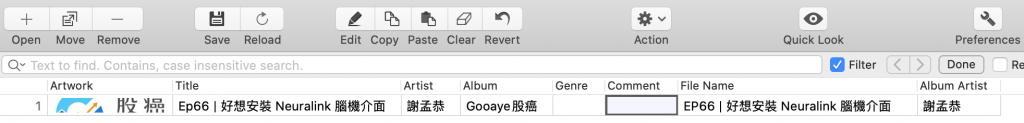
使用 Mac 的話,可以使用App Store 上的: Tag Editor Free 軟體來編輯歌曲的 Metadata,將資料都填上後,並將專輯圖上傳,再點擊 Save,就能得到編輯好的音檔啦!

接著就可以把音檔傳入手機了,手機連上電腦後,在 USB 偏好設定選擇檔案傳輸,這時候在電腦會跳出類似檔案總管的資料夾選單,找到 Music 的資料夾,就可以將音檔傳入,之後就會在 App 內看到這個音檔了。

至於沒有專輯封面圖的音檔,就來設定預設圖吧。
Glide.with(holder.itemView.context)
.asBitmap()
.load(mediaStoreSong.coverPath)
.thumbnail(0.33f)
.centerCrop()
.error(R.drawable.ic_default_cover_icon)
.into(object : CustomTarget<Bitmap>() {
override fun onLoadCleared(placeholder: Drawable?) {
//Do nothing
}
override fun onResourceReady(resource: Bitmap, transition: Transition<in Bitmap>?) {
holder.itemView.songCoverImage.setImageBitmap(resource)
}
override fun onLoadFailed(errorDrawable: Drawable?) {
super.onLoadFailed(errorDrawable)
holder.itemView.songCoverImage.setBackgroundResource( R.drawable.ic_default_cover_background)
holder.itemView.songCoverImage.setImageDrawable(errorDrawable)
}
})
在 SongListAdapter 內的 onBindViewHolder,使用 Glide 來顯示封面圖。修改原本的顯示程式,加入 CustomTarget 的 callback,在載圖失敗時,可以設定自己要顯示的預設封面圖。
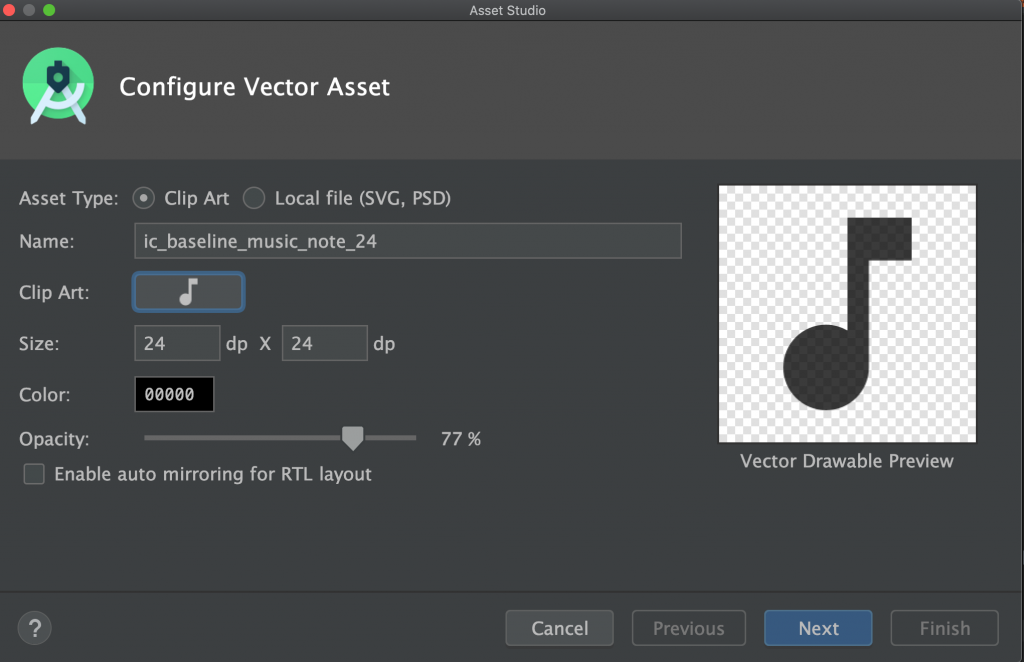
預設封面圖前景使用內建的向量圖,可以在 Android Studio 內的 File → New → Vector Asset 內找到,裡面有蠻多 icon 的,搜尋 music,可以找到音符圖案的圖,就點擊 Next 後會產生 VectorDrawable,其實就是一個 xml 的檔案,裡面有路徑的描述。Android Vector Drawables 這篇對 VectorDrawable 有介紹原理和用法。專案之後在 icon 的部分還會用到 VectorDrawable。

預設封面圖的背景圖,就來使用主題色和主題深色來畫個漸層,gradient 可以設定漸層的方向和類型。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="135"
android:endColor="@color/colorPrimary"
android:startColor="@color/colorPrimaryDark"
android:type="linear" />
</shape>
預設的封面圖就完成啦!

程式碼在這邊,分支名稱(day7_default_cover):Fancy/day7_default_cover
關於歌曲列表的部分就到這邊,大家應該都可以顯示歌曲列表了,明天就會進入播放的主題啦!
